Página 1 de 1
Bordes y sombras en (SUBSILVER2)
Publicado: 19 Mar 2013, 00:14
por Machucha
Hola, he utilizado los codigos (con otros codigos) publicados en este hilo:
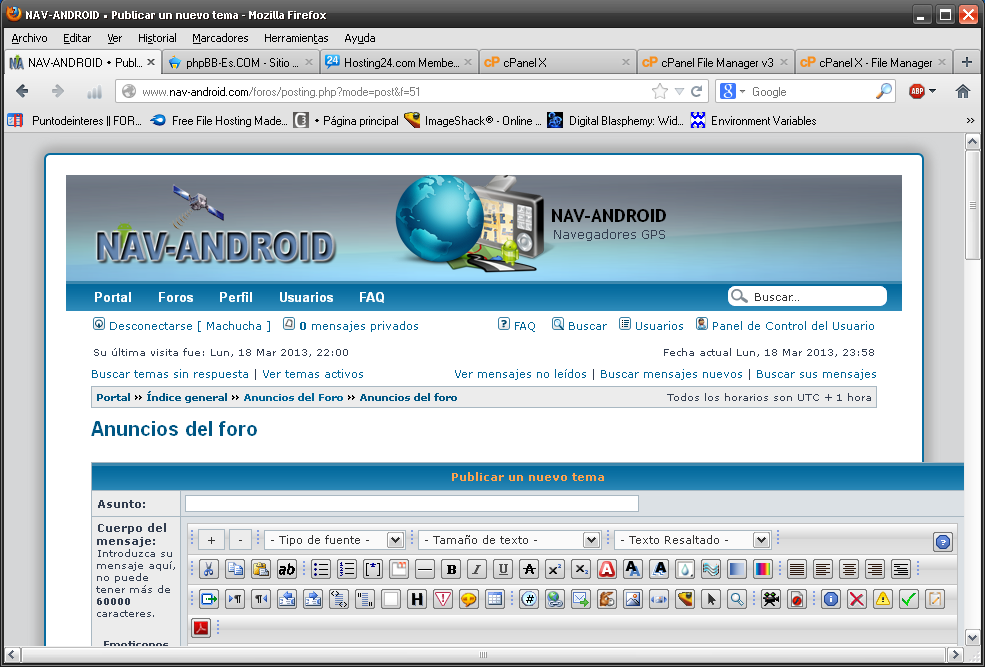
http://www.phpbb-es.com/biblioteca/kb_show.php?id=35 todo bien en el portal e indice general, pero, a la hora de crear un nuevo tema, editarlo o en la pantalla anti spam del registro, se descuadra la parte central del foro hacia la derecha.

- Dibujo.PNG (160.43 KiB) Visto 1603 veces
Este es el codigo que he agregado en el archivo
stylesheet.css:
Código: Seleccionar todo
html {
font-size: 100%;
background-color: #D5D6D7;
}
body {
/* Text-Sizing with ems: http://www.clagnut.com/blog/348/ */
font-family: "Lucida Grande", Verdana, Helvetica, Arial, sans-serif;
color: #323D4F;
background-color: #FFFFFF;
font-size: 62.5%; /* This sets the default font size to be equivalent to 10px */
min-width: 650px;
margin: 20px 40px 20px 40px;
padding: 20px;
border: 2px #076C9F solid;
border-radius: 6px;
box-shadow: -5px -5px 10px #b0b0b0,
5px -5px 10px #b0b0b0,
-5px 5px 10px #b0b0b0,
5px 5px 10px #b0b0b0;
}
Otra cosa; internet explorer en sus versiones 8 y 9 no interpretan las sombras ni los bordes redondeados.
A ver si me podeis echar un cabo.
Saludos.
Re: Bordes y sombras en (SUBSILVER2)
Publicado: 19 Mar 2013, 00:57
por Alorse
Solo puedo acceder a la pagina de registro y lo veo muy bien, sobre la sombra en
la porquería IE, puedes ver aquí como funciona
http://placenamehere.com/article/384/cs ... lurshadow/ aunque no sé decirte que colores o especificaciones son para que apliques al estilo, para el border-radius, no sé como es, se supone que debería funcionar.
Re: Bordes y sombras en (SUBSILVER2)
Publicado: 21 Mar 2013, 20:37
por Machucha
Hola
Alorse y gracias por tu repuestas.
Esacto, como bien dices, todo bien, el proble es originado por la resolución de pantalla, pero se puede arreglar jugando con el
"padding:" y
"margin:",
sobre el IE pienso lo mismo pero tengo que pensar en los user que les gusta y no lo cambiaran, aun que la version 10 parece que va mucho mejor, eso creo
 Aquí el codigo para las sombras en el IE en sus versiones 7,8,y 9
Aquí el codigo para las sombras en el IE en sus versiones 7,8,y 9
Código: Seleccionar todo
filter: progid:DXImageTransform.Microsoft.Shadow(Color=#A1A1A1, Strength=15, Direction=0),
progid:DXImageTransform.Microsoft.Shadow(Color=#A1A1A1, Strength=15, Direction=90),
progid:DXImageTransform.Microsoft.Shadow(Color=#A1A1A1, Strength=15, Direction=180),
progid:DXImageTransform.Microsoft.Shadow(Color=#A1A1A1, Strength=15, Direction=270);
Saludos.
Re: Bordes y sombras en (SUBSILVER2) Tema Solucionado
Publicado: 21 Mar 2013, 21:01
por leviatan21
Machucha escribió:pero, a la hora de crear un nuevo tema, editarlo o en la pantalla anti spam del registro, se descuadra la parte central del foro hacia la derecha.
Eso es porque en subsilver la caja para escribir respuestas ( textarea ) tiene un ancho mínimo fijo y es de 700px y por eso queda mas nacha y pareciera fuera del resto.
Archivo:
Código:
Código: Seleccionar todo
<td valign="top" style="width: 100%;"><textarea id="message" name="message" rows="15" cols="76" tabindex="3" onselect="storeCaret(this);" onclick="storeCaret(this);" onkeyup="storeCaret(this);" onfocus="initInsertions();" style="width: 700px; height: 270px; min-width: 98%; max-width: 98%;">{MESSAGE}</textarea></td>
en esa linea se aprecia que el ancho esta restringido
style="width: 700px; height: 270px; min-width: 98%; max-width: 98%;
Re: Bordes y sombras en (SUBSILVER2)
Publicado: 21 Mar 2013, 21:11
por Machucha
Hola
leviatan21, ya sabia que mi solucion era un poco chapucera

, igual con tu solucion matamos 2 pajaros de un tiro, lo pruebo y comento, nuchas gracias.
Saludos.
Edito:
Todo solucionado, el proble tambien lo tenia con los MP.
He cambiado
style="width: 700; height: por un valor en porcentajes
style="width: 100%; height:
Muchas gracias chicos



Saludos.