Características AJAX de Reputation System 0.4.2
Publicado: 06 Jul 2012, 10:28
URL del MOD: http://www.phpbb.com/community/viewtopi ... &t=2147118
Bueno, llevo un tiempo con este problema y me gustaría a ver si alguien me puede ayudar, ya que yo con AJAX no me llevo muy bien
Una de las nuevas características del MOD es que permite dar reputación sin cambiar de página, mediante AJAX, pero tengo un problema y es que no me funciona con los estilos ProFormell y ProsilverME. Pongo ejemplos en Prosilver y ProFormell (ya que en ProFormell y en ProsilverME el problema es el mismo):
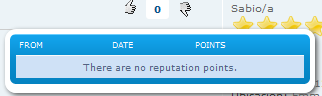
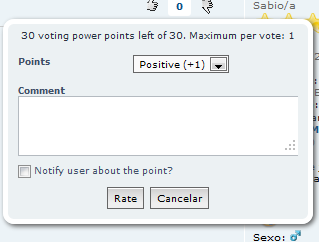
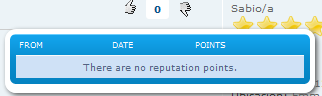
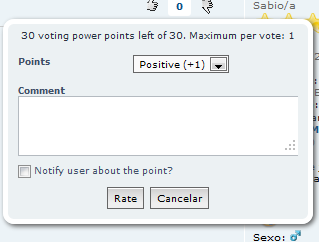
Prosilver:


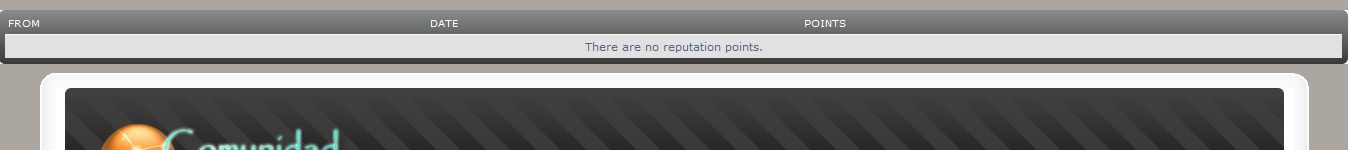
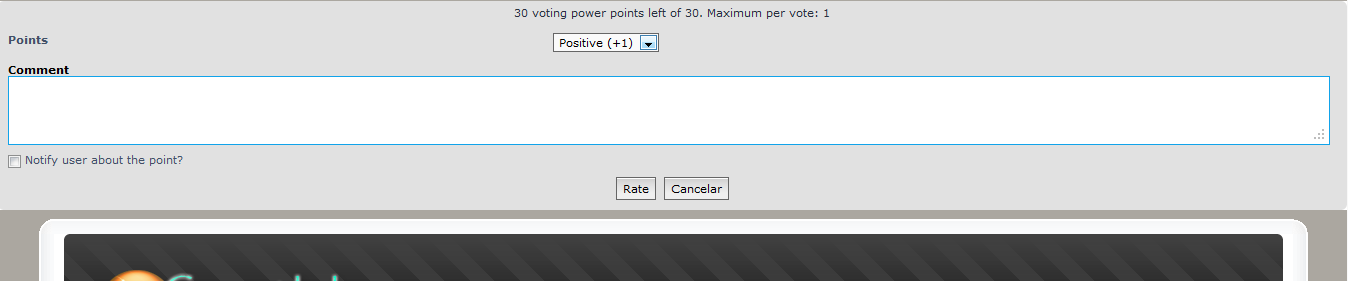
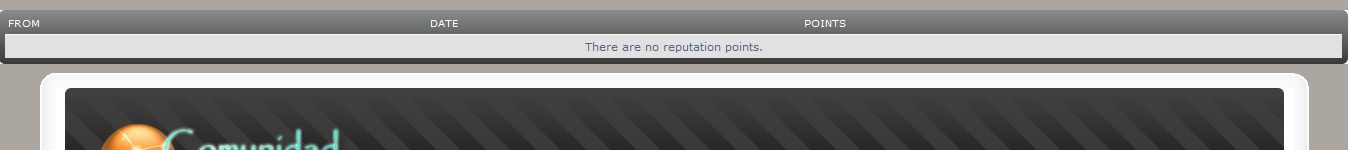
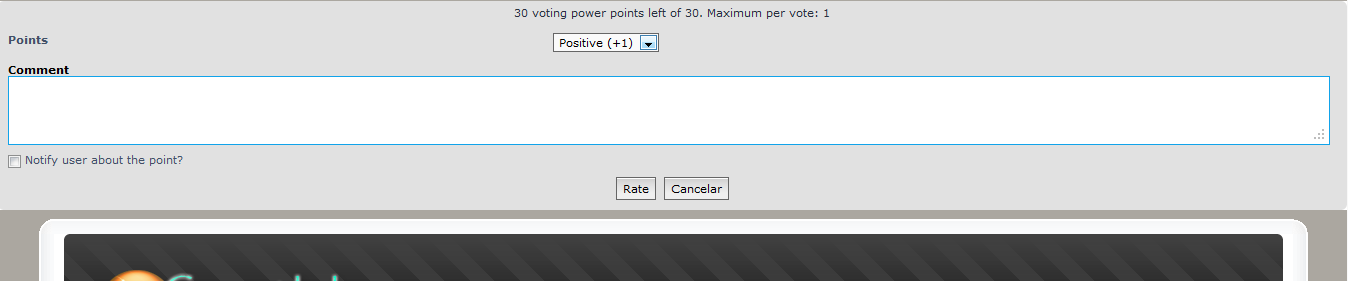
Ahora en ProFormell:


Como se ve, aparece arriba del todo y no donde tiene que aparecer.
Dónde creo yo que esta el problema?
Si nos fijamos en el archivo reputation.js tiene este código al principio:
Y el estilo ProFormell tiene este código en el overall_header.html:
No sé si es por mi desconocimiento sobre este lenguaje, pero ¿se pueden usar dos veces la misma función para cosas distintas sin superponer una a otra?
A ver si alguien me puede echar una manita
Saludos!!
Bueno, llevo un tiempo con este problema y me gustaría a ver si alguien me puede ayudar, ya que yo con AJAX no me llevo muy bien
Una de las nuevas características del MOD es que permite dar reputación sin cambiar de página, mediante AJAX, pero tengo un problema y es que no me funciona con los estilos ProFormell y ProsilverME. Pongo ejemplos en Prosilver y ProFormell (ya que en ProFormell y en ProsilverME el problema es el mismo):
Prosilver:


Ahora en ProFormell:


Como se ve, aparece arriba del todo y no donde tiene que aparecer.
Dónde creo yo que esta el problema?
Si nos fijamos en el archivo reputation.js tiene este código al principio:
Código: Seleccionar todo
$(document).ready(function()
{
$("a.repo-link").click(function(e){
e.stopPropagation();
e.preventDefault();
//Do not vote again if you voted
if (($(this).parents('.post').hasClass('rated_good') || $(this).parents('.post').hasClass('rated_bad') || $(this).parents('.post').hasClass('own')) && $(this).parents('.reputation').length == 0 && $(this).parents('.postprofile').length == 0){return false;}
show_repo_popup(this.href, e.pageX, e.pageY);
return false;
});
$("body").click(function(){
$("#repo-popup").fadeOut();
});
$("#repo-popup").click(function(e){
e.stopPropagation();
});
$(".show_hide_post").click(function(e){
$(this).parents('.post').toggleClass('too_low_rating');
e.preventDefault();
});
});Código: Seleccionar todo
$(document).ready(function(){
<!-- IF S_USER_PM_POPUP and S_NEW_PM -->
//centering with css
centerPopup();
//load popup
loadPopup();
<!-- ENDIF -->
// IE6 and below PNG fix (not really)
if(is_ie6)
{
replace_png();
}
//CLOSING POPUP
//Click the x event!
$('#popupPMClose').click(function(){
disablePopup();
});
//Click out event!
$('#backgroundPopup').click(function(){
disablePopup();
<!-- IF S_VIEWTOPIC -->
disableImage();
<!-- ENDIF -->
});
//Press Escape event!
$(document).keypress(function(e){
if(e.keyCode==27 && popupStatus==1)
{
disablePopup();
}
});
});A ver si alguien me puede echar una manita
Saludos!!