Bueno Ckimitox empezemos!
Segun me comentas tienes un conocimiento muy básico sobre HTML, entonces te explico lo siguiente que supongo lo sabrás, el estilo del foro está programado en CSS, los archivos están en:
foro/styles/tu_estilo/theme/archivos.css, en el caso de tu plantilla resulta facil todo esto por que tienes un solo archivo css
(stylesheet.css) estos archivos se los llama entre las etiquetas <head></head> de la siguiente manera:
<link rel="stylesheet" href="ruta_al_archivo/stylesheet.css" type="text/css" /> en el caso de phpBB las etiquetas <head> están el overall_header.html.
Entonces si queremos un portal con el mismo estilo del foro hacemos lo siguiente:
1- Copias el directorio
theme de tu estilo y lo pegas en la raiz de tu sitio, en la mayoria de los casos es: public_html/
2- Creamos un archivo llamado
index.php y entre las etiquetas <head> llamamos al archivo css, quedaria asi:
<link rel="stylesheet" href="theme/stylesheet.css" type="text/css" /> (Nota: Para hacerlo más fácil abres la página principal del foro y con el clic derecho ves el código fuente, otra vez clic derecho seleccionas todo y copiar, luego pegas todo el código en el archivo index.php)
Si te fijas en el código fuente de tu foro el archivo stylesheet.css está llamado asi:
<link rel="stylesheet" href="./style.php?id=3&lang=en&sid=758f5c091adc2b539a8f09b1335bc8a1" type="text/css" /> modifica la ruta como explique anteriormente.
3- Ahora necesitamos cambiar las rutas de llamadas a los archivos por que phpBB utiliza la función
include y el manejo de URL en PHP.
Abres el archivo
stylesheet.css en Dreamweaver y modificas las URL de las imágenes. Si te fijas verás que las imágenes están llamadas asi:
./images/bg.gif hay que quitarles el
./ (punto y la barra).
Para hacerlo rápido en Dreamweaver seleccionas el punto y la barra lo copias y estando abierto el archivo presionas Ctrl + F y pegas en Buscar el
./ donde dice 'Reemplazar' lo dejas en blanco y pulsas en "Reemplazar todo".
4- Ahora hay que hacer lo mismo en el archivo index.php, si pegaste todo el código fuente del foro en el index.php, verás que las imágenes están llamadas con la siguiente ruta:
./styles/Aeroblue/theme/images/tm.png, hay que quitarles
./styles/AeroBlue/ por que ya copiamos el directorio theme a la raiz del sitio entonces llamamos a la imagen
theme/images/tm.png
5- Hasta aqui estaria lo básico y ya deberias ver el estilo de tu foro en el index.php - Ahora lo que te queda saber es el código que determina los bloques o secciones del diseño de tu plantilla, en tu caso la plantilla AeroBlue está basada en Subsilver por lo que resulta más fácil por que está diseñada en tablas
<table>,
me refiero a bloque o sección a esto:

El código HTML que muestra esta sección o bloque es: (A este código ya le elimine las celdas que consideraba están de más y tambien tiene corregido las rutas URL de las imágenes, puedes utilizarlo para probar)
Código: Seleccionar todo
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="18" class="tl"></td>
<td height="18" style="background:url('theme/images/tm.png');"></td>
<td width="18" class="tr"></td>
</tr>
<tr>
<td width="18" class="ml"></td>
<td>
<table width="100%" cellspacing="0">
<tr>
<td class="cat" align="left" height="24"><h4>Bloque 1</h4></td>
<td class="cat" width="14" height="24"><a onclick="$('#expand1').slideToggle('fast')"><img src="theme/images/expand.gif" width="17" height="16" alt="" /></a></td>
</tr>
</table>
<div id="expand1">
<table class="forums" cellspacing="0" width="100%">
<tr>
<td class="row3h" colspan="2" width="70%"> Subtitulo</td>
<td class="row3h" align="center" width="20%"> </td>
<td class="row3h" align="center" width="20%"> </td>
<td class="row3h" align="center" width="20%"> </td>
</tr>
<tr>
<td colspan="5" class="forumrow"><p class="forumrow">Texto <p class="forumrow"> para texto mas pequeño y los enlaces tienes mas abajo los ejemplos</p><br />
<p class="gensmall">Texto pequeño (class="gensmall")</p>
<a class="forumlink" href="#">Texto enlace (Links) (class="forumlink")</a>
</tr>
</table>
</div>
</td>
<td width="18" class="mr"></td>
</tr>
<tr>
<td width="18" height="18" class="bl"></td>
<td height="18" style="background:url('theme/images/bm.png');"></td>
<td width="18" height="18" class="br"></td>
</tr>
</table>
6- Ahora bien, en el archivo index.php eliminas todas las tablas y creas una nueva tabla con las columnas y filas que necesites, dentro de las celdas pegas el código que muestra la sección. Listo! todo lo que queda es tu imáginación para añadir funciones, links, etc...
¿Por que copiar el directorio theme?
En primer lugar por lo que explico más arriba con respecto al uso de las URL en phpBB y en segundo lugar por que podemos modificar algunos estilos y agregar otros nuevos sin modificar el foro.
Nota: Dentro del directorio
theme tienes la carpeta
imageset, la carpeta
template y el archivo
style.cfg esto lo puedes eliminar en el directorio theme que copiaste a la raiz de tu sitio.
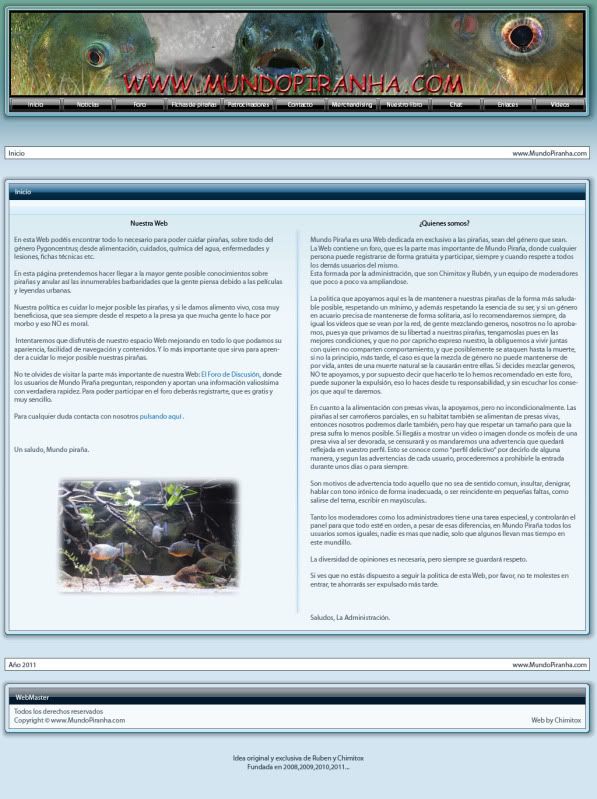
Realize las pruebas y en la forma que te explico queda así:

Doy todas las explicaciones para otros usuarios que puedan tener la misma duda y también por que no todos tienen la misma plantilla,
pero ya que resultó bastante sencilla la plantilla AeroBlue te paso los archivos para que los subas directamente.
 Index.rar
Index.rar- Archivos para crear el index con el mismo estilo AeroBlue
- (353.54 KiB) Descargado 185 veces
Espero haberme explicado y perdón si se hizo muy largo.
Saludos!!!