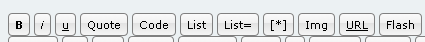
Vista previa:

Código: Seleccionar todo
input{
border: 1px solid gray;
border-bottom: 1px solid gray;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
background: url("http://i66.servimg.com/u/f66/11/96/49/61/tabbg10.png");
background-position: 50% 100%;
background-repeat: repeat-x;
}
.fontbutton {
padding: 1px;
border: 1px solid gray;
border-bottom: 1px solid gray;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
background: url("http://i66.servimg.com/u/f66/11/96/49/61/tabbg10.png");
background-position: 50% 100%;
background-repeat: repeat-x;
}
a.button1, input.button1, a.button2, input.button2, button.button2 {
padding: 3px;
border: 1px solid gray;
border-bottom: 1px solid gray;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
background: url("http://i66.servimg.com/u/f66/11/96/49/61/tabbg10.png");
background-position: 50% 100%;
background-repeat: repeat-x;
}Salu2

