Escrito por: Christian Bullock
Traducción: ThE KuKa (Raul) - https://www.phpbb-es.com
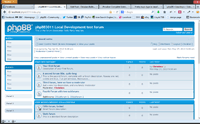
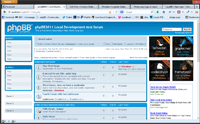
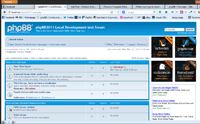
Descripción: Tutorial completo para poner una barra lateral en estilo prosilver, se puede poner la barra en el lado izquierdo, derecho y/o ambos lados.
Siguiendo este tutorial se instalará 6 variaciones laterales diferentes a su foro, fácilmente intercambiable con una línea de código. Todas las barras laterales son sin tablas y validan como XHTML 1.0 Strict.



PASO 1: Crear los archivos de barras laterales.
Para mantener nuestros archivos de plantilla "limpios" y libres de desorden, vamos a crear nuestros propios archivos de plantilla.- Abrir Notepad++ y crear dos archivos nuevos llamados sidebar_left.html y otro sidebar_right.html
- Ahora subimos los archivos creados a la carpeta /styles/prosilver/template/ usando nuestro cliente FTP.

PASO 2: Edición HTML
En primer lugar, vamos a introducir las variables que se van a utilizar para el control de las barras laterales. Hablaremos de esto con más detalle más adelante.Abrir archivo /styles/prosilver/template/overall_header.html Buscar - Nota: Esto puede ser una búsqueda parcial, y no una línea entera.
Código: Seleccionar todo
<head>Código: Seleccionar todo
<!-- DEFINE $SIDEBARS = 'both' --> <!-- Options: Left | Right | Both | Off -->
<!-- DEFINE $SIDEBAR_ON_PAGES = 'global' --> <!-- Options: Global | Index -->div #page-header En realidad, no hace nada y su presencia causa problemas con las etiquetas de cierre de la barra lateral.Así que en el mismo archivo.
Buscar - Nota: Esto puede ser una búsqueda parcial, y no una línea entera.
Código: Seleccionar todo
<div id="page-header">Código: Seleccionar todo
</div>
<a name="start_here"></a>Código: Seleccionar todo
<a name="start_here"></a>Buscar - Nota: Esto puede ser una búsqueda parcial, y no una línea entera.
Código: Seleccionar todo
<div class="navbar">Código: Seleccionar todo
<!-- IF $SIDEBAR_ON_PAGES == 'global' or ($SIDEBAR_ON_PAGES == 'index' and SCRIPT_NAME == 'index') -->
<!-- IF $SIDEBARS != 'off' -->
<div class="sidebarwrapper">
<!-- ENDIF -->
<!-- IF $SIDEBARS == 'left' -->
<div class="fixedfluid-sidebar">
<!-- INCLUDE sidebar_left.html -->
</div>
<div class="fixedfluid-content">
<!-- ELSEIF $SIDEBARS == 'right' -->
<div class="fluidfixed-sidebar">
<!-- INCLUDE sidebar_right.html -->
</div>
<div class="fluidfixed-content">
<!-- ELSEIF $SIDEBARS == 'both' -->
<div class="fixedfluidfixed-left">
<!-- INCLUDE sidebar_left.html -->
</div>
<div class="fixedfluidfixed-content">
<!-- ENDIF -->
<!-- ENDIF -->Abrir archivo /styles/prosilver/template/overall_footer.html Buscar - Nota: Esto puede ser una búsqueda parcial, y no una línea entera.
Código: Seleccionar todo
<div class="copyright">{CREDIT_LINE}Código: Seleccionar todo
<!-- IF $SIDEBAR_ON_PAGES == 'global' or ($SIDEBAR_ON_PAGES == 'index' and SCRIPT_NAME == 'index')-->
<!-- IF $SIDEBARS == 'left' or $SIDEBARS == 'right' -->
</div><!-- /.fixedfluidcontent -->
</div><!-- /.sidebarwrapper -->
<!-- ELSEIF $SIDEBARS == 'both' -->
</div>
<div class="fixedfluidfixed-right">
<!-- INCLUDE sidebar_right.html -->
</div>
</div>
<!-- ENDIF -->
<!-- ENDIF -->PASO 3: Edición CSS
Por suerte, no estamos realmente con una edición completa de CSS. Simplemente estamos añadiendo algunas líneas nuevas para definir la estructura y ayudar con el estilo.Abrir archivo /styles/prosilver/theme/common.css Buscar - Nota: Esto puede ser una búsqueda parcial, y no una línea entera.
Código: Seleccionar todo
Ir al final del archivo...Código: Seleccionar todo
/* Sidebars */
.sidebarwrapper {
position: relative;
}
/* left sidebar, right section */
.fixedfluid-content {
padding: 0 0 0 170px;
background: white;
}
/* left sidebar */
.fixedfluid-sidebar, .fixedfluidfixed-left {
position: absolute;
left: 0;
top: 0;
width: 160px;
bottom: 0;
padding: 0;
}
/* right sidebar, left section */
.fluidfixed-content {
padding-right: 270px;
background: white;
}
/* right sidebar */
.fluidfixed-sidebar, .fixedfluidfixed-right {
position: absolute;
right: 0;
top: 0;
width: 260px;
bottom: 0;
padding: 0;
}
/* Both sidebars, middle section */
.fixedfluidfixed-content {
padding: 0 270px 0 170px;
background: white;
}
/* Sidebar Styling */
.ad1, .ad2 {
display: block;
float: left;
}
.ad1 {
margin: 0 10px 10px 0;
}
.fixedfluid-sidebar ul.sidebar li, .fluidfixed-sidebar ul.sidebar li, .fixedfluidfixed-left ul.sidebar li, .fixedfluidfixed-right ul.sidebar li {
padding: 5px 10px;
}PASO 4: Instrucciones de Uso.
Los Administradores tienen varias opciones una vez instaladas las barras laterales. Estas se pueden establecer mediante la modificación de las siguientes líneas de código en el archivo overall_header.htmlCódigo: Seleccionar todo
<!-- DEFINE $SIDEBARS = 'both' -->- Left: La barra lateral solamente se mostrará en el lado izquierdo.
- Right: La barra lateral solamente se mostrará en el lado derecho.
- Both: Las barras laterales se mostraran simultáneamente en el foro, en el lado izquierdo y derecho.
- Off: No se mostrará ninguna de las barras laterales.
Código: Seleccionar todo
<!-- DEFINE $SIDEBAR_ON_PAGES = 'global' -->- Global: Las barras laterales se mostrarán en todas las páginas del foro, incluido el Panel de control de usuario y páginas de inicio de sesión.
- Index: Las barras laterales sólo aparecerán en el índice del foro.
Ajustando el ancho de la barra lateral.
Es muy probable que usted desee ajustar el ancho de la barra lateral para acomodar sus necesidades de publicidad. Debido a la naturaleza sin tablas de las barras laterales, el ajuste de anchos es delicado y difícil. Esencialmente, es importante recordar que cuando la anchura lateral se edita, el propio contenido de la anchura del foro también debe ser ajustado. Así que si se aumenta el ancho de la barra lateral derecha en 10px, la anchura de la parte izquierda debe reducirse 10px.Por poner un ejemplo, vamos a ajustar el ancho de la barra lateral izquierda. El código está aquí, en el archivo common.css
Código: Seleccionar todo
/* right sidebar */
.fluidfixed-sidebar, .fixedfluidfixed-right {
position: absolute;
right: 0;
top: 0;
width: 260px;
bottom: 0;
padding: 0;
}260px con un valor más grande, como 300pxTenga en cuenta que ahora hemos aumentado el ancho en
40px y para evitar la superposición de la barra lateral con el contenido del foro, ahora tenemos que reducir el ancho del panel izquierdo 40px.Esto también lo hacemos desde el archivo common.css
Código: Seleccionar todo
/* right sidebar, left section */
.fluidfixed-content {
padding-right: 270px;
background: white;
}270px por 310px(270px + 40px). Si está parte te confunde en algo, consulta en el foro de Soporte Estilos por favor.
PASO 5: Añadiendo contenido a las barras.
Recordando de nuevo el Paso 1, el contenido de la barra lateral se extrae de los archivos de plantilla. sidebar_left.html llena la barra lateral izquierda, mientras que sidebar_right.html llena la barra lateral derecha.Estos son algunos códigos de ejemplo que usted puede copiar/pegar/modificar en sus archivos la barra lateral:

Código: Seleccionar todo
<div class="forabg">
<div class="inner"><span class="corners-top"><span></span></span>
<ul class="topiclist">
<li class="header">
<dl class="icon">
<dt>Block 1</dt>
</dl>
</li>
</ul>
<ul class="topiclist sidebar">
<li class="bg1">Row</li>
<li class="bg2">Row</li>
<li class="bg1">Row</li>
<li class="bg2">Row</li>
<li class="bg1">Row</li>
</ul>
<span class="corners-bottom"><span></span></span></div>
</div>
Código: Seleccionar todo
<div class="forumbg">
<div class="inner"><span class="corners-top"><span></span></span>
<ul class="topiclist">
<li class="header">
<dl class="icon">
<dt>Block 2</dt>
</dl>
</li>
</ul>
<ul class="topiclist sidebar">
<li class="bg1">Row</li>
<li class="bg2">Row</li>
<li class="bg1">Row</li>
<li class="bg2">Row</li>
<li class="bg1">Row</li>
</ul>
<span class="corners-bottom"><span></span></span></div>
</div>
Código: Seleccionar todo
<div class="panel bg1">
<div class="inner"><span class="corners-top"><span></span></span>
Panel 1
<span class="corners-bottom"><span></span></span></div>
</div>
<br />
<div class="panel bg2">
<div class="inner"><span class="corners-top"><span></span></span>
Panel 2
<span class="corners-bottom"><span></span></span></div>
</div>
<br />
Código: Seleccionar todo
<a class="ad1" href="#"><img src="{T_THEME_PATH}/images/1.gif" width="125" height="125" alt="" /></a>
<a class="ad2" href="#"><img src="{T_THEME_PATH}/images/2.gif" width="125" height="125" alt="" /></a>
<a class="ad1" href="#"><img src="{T_THEME_PATH}/images/3.gif" width="125" height="125" alt="" /></a>
<a class="ad2" href="#"><img src="{T_THEME_PATH}/images/4.gif" width="125" height="125" alt="" /></a>Finalizando.
Esta no es una traducción "literal" del artículo de Christian Bullock, reitero lo dicho antes, si hay algún tipo de duda, formular la pregunta en el foro oportuno por favor.
